在当今时代,位置特征是移动应用程序中的常见元素。无论是应用于导航应用程序还是使用兴趣点样式功能,交互式地图元素始终存在于图片中。
在本教程中,我们将在 ProtoPie 中使用一系列简单的触发器来创建这些交互式地图中的一种。
在本教程中,您将学习:使用夹捏触发器缩放元素/贴图使用旋转触发器旋转地图创建可拖动的地图原型对触发器和响应设置合理的约束
开始之前
确保您拥有ProtoPie应用程序并将预览镜像到手机上,因为这样可以更容易测试原型,尤其是在引入夹捏和旋转触发器的情况下。
请务必注意,如果地图屏幕顶部有任何元素,则需要勾选所选图层底部的“可触碰底层级图层”复选框。
地图平移交互
首先,我们要制作最常见的一种地图交互模式,平移。为此,我们首先添加一个拖拽触发器并将其附加到地图元素。之后,我们在触发器下添加一个移动响应,该响应也应用在地图中。
完成此操作后,您应该能够使用一根手指平移地图。
放大和缩小地图
接下来,我们要创建几乎所有交互式地图中都存在的另一种通用交互,缩放。
要开始设计此功能的原型,我们首先添加一个夹捏触发器并将其附加到地图元素。与之前操作类似,我们在地图元素下添加一个附加响应,只是这次我们将添加一个大小响应,因为我们想在捏合屏幕时更改地图的比例以实现缩放变化。
完成后,现在您拥有了一个可缩放的地图。
旋转地图
对于第三次交互,我们将介绍如何旋转地图。这一步所涉及的方法与前两步也完全相同。
首先,添加一个旋转触发器到地图元素,然后在该元素下面附加一个旋转响应。
通过这些简单的步骤,您应该能够通过手指来旋转地图了。
当前定位标记
您可能已经发现标记并不会随着我们刚刚设置的触发器而移动。
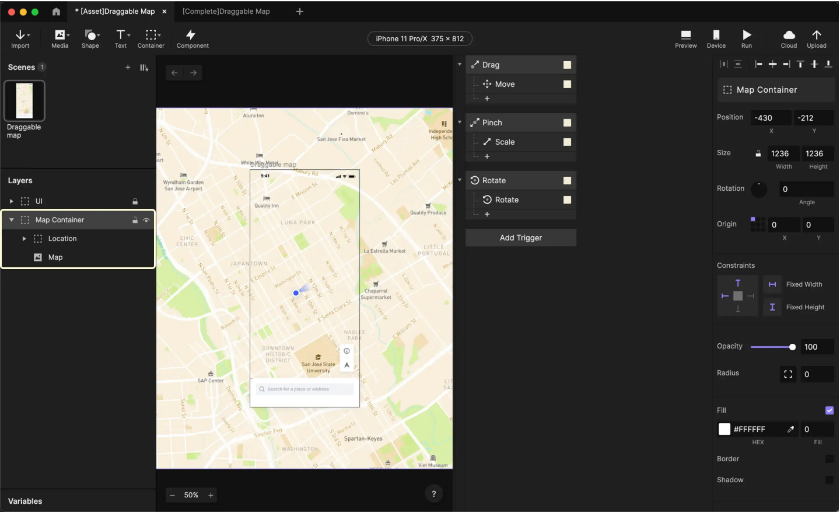
要解决此问题,您需要创建一个包含地图和新位置标记的新容器层。出于本教程的目的,我们将此地图容器命名为地图容器层。

之前,我们将触发器和响应附加到地图图层,但是,这些触发器只会影响地图。要将这些应用于标记,请执行以下操作:移动并选择(单击)所有触发器。这将允许您同时选择多个触发器将受影响的图层更改为地图容器层您必须一次更改一个响应的图层以映射容器层,因为按住 shift 键不允许你选择不同触发器下的响应
完成此操作后,您的地图和位置标记都会随触发器一起移动。
但是,您会发现缩放时,地图和标记都会消失在左上角。这些是由于没有设置正确的约束而引起的。
约束
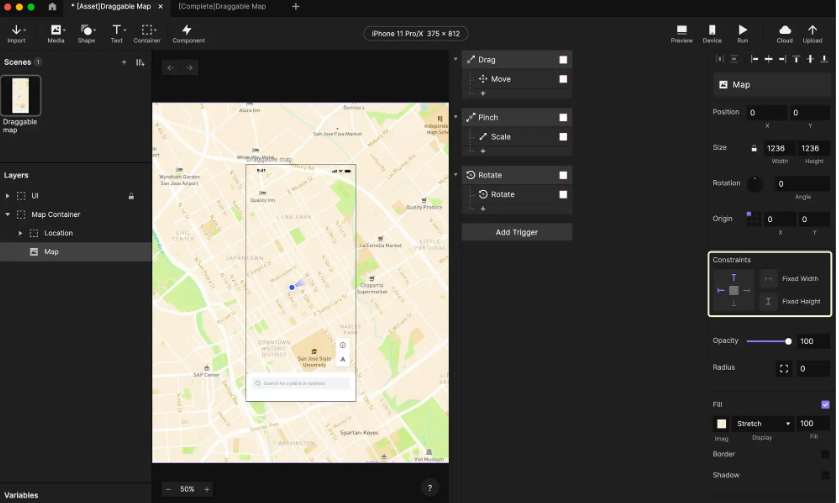
地图无法缩放是由于地图上的固定宽度和固定高度受到约束。这会导致映像在其父容器层中保持固定大小不变。
要解决此问题,请进入地图图层并导航到约束并取消选择固定宽度选项。这将允许地图随其父容器层进行缩放。

您会注意到,这会自动取消选择“固定高度”,反之亦然。
这是取决与被锁定的图层的大小。这会导致图像的纵横比在所有变换中保持不变。出于此地图的目的,我们希望将其锁定,因为我们希望地图保留其纵横比。
我们将位置标记的宽度和高度约束设置为固定,因为我们希望它无论如何缩放都保持着相同的大小尺寸。要允许标记随贴图移动并保持其在容器层中的相对位置,只需取消选择任何边约束即可。您的地图现在应该可以正确平移、缩放和旋转!限制
在地图应用程序上播放时,您通常会发现无法无限放大或缩小。
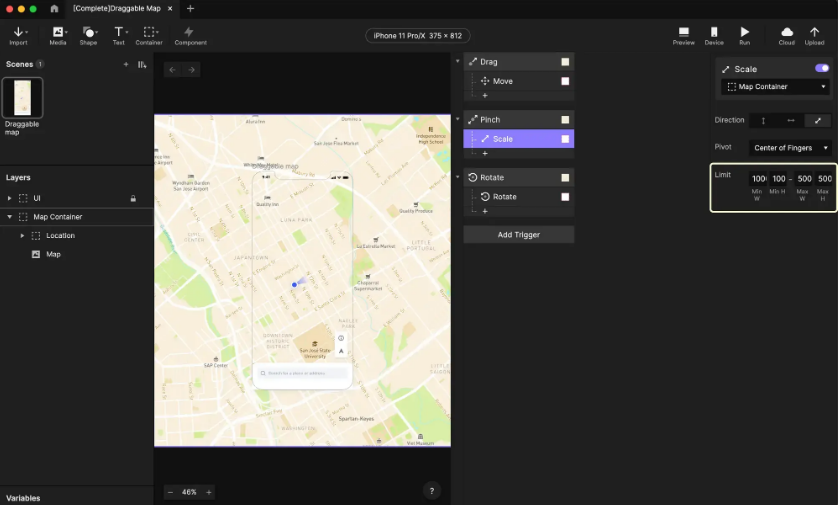
好吧,我们也可以在 ProtoPie 中设置这些限制!要设置缩放限制,您需要完成一下步骤:定位到大小响应找到设置限制部分设置最小和最大像素宽度和高度。出于本教程的目的,我们将最小值设置为 1000x1000 像素,将最大值设置为 5000x5000 像素

将最小值设置为 1000x1000 像素,将最大值设置为 5000x5000 像素
现在,如果您尝试放大和缩小地图,您会发现在某种程度上,它会阻止您进一步缩放。
2. 也可以在移动响应中使用平移效果设置类似的限制!限制容器层大小的一个简单方法是将限制设置为“限制在屏幕内”。这将防止您溢出容器层边界。或者,如果您想从平移中省略图像的特定部分,请随意使用“自定义”选项!
恭喜
大功告成!您已经创建了一个可以放大的图像预览!尝试将其应用于您自己设计的概念中,看看您可以实现哪些想法!

